What Grammarly Can’t Teach You: How to Speak Agency

You’re checking your email. Or you’re at a meeting. A presentation. A workshop. And as you’re reading and/or listening along, your digital agency partner has rattled off an industry term that you don’t understand. There was no context for this bit of agency-speak and they didn’t pause to explain at the moment. The word(s) sounded vaguely familiar and you think you know what they meant. The agency also thinks that you know what they meant — even when you don’t.
And so the carousel of miscommunication creaks along.
Everyone Needs a Translator
The opening situation is a universal one, as each industry features its distinct kind of culture, experts and most pointedly, language. Whether you’re a nonprofit, association, corporation, B2B or B2G, everyone’s acquainted with common business lexicon — conversion, sales funnels, verticals, ROI, SOW, KPI, et al. But you may not speak fluent agency — that’s okay. If you’ve embarked on a website rebuild, the onus is on the agency to both explain their language and learn yours.
An Abbreviated Agency Glossary
- API: a 3rd party integration, e.g., Salesforce, Swiftype
- Asset: visual content from the designers
- Brand/Style Guide: a document featuring guidelines for typography, colors, patterns, et al
- Breadcrumbs: a line of navigation elements found at the top of a page
- CMS: Content Management System, e.g., WordPress, Drupal
- CTA: Call to Action, e.g., Learn More, Contact Us, Donate Now
- Hamburger: a triple-lined button that expands/collapses with navigation options
- Hero: a splashy image at the top of a page
- IA: Information Architecture, i.e., organizing everything that’s on a page
- Module: a flexible building block component of a webpage
- Mood Board: an initial collection of design elements for inspiration; a beta version of a Stylescape
- Site Audit: a qualitative/quantitative analysis of your website, including reviews of SEO/content strength, UX, and overall site performance
- Site Crawl: indexes the content of your site for searchability/findability
- Sitemap: organizing where and how the pages and subpages relate to each other
- Stylescape: a collection of design assets that illustrate the visual direction of the project
- Taxonomies: classification of content
- Template: a layout of a webpage
- UI: User Interface; how it looks
- UX: User Experience; how it works
- Wireframes: you may also know these as a bunch of blue boxes. Wireframes (or Wires) are preliminary layouts of a web page that feature which components — content, buttons, assets, navigation paths — go where. Think of them as blueprints.
These terms may all be new for your clients, though issues can also arise when they are familiar with certain agency phrases — except these phrases may mean something entirely else in their industry. CMS in financial-speak could mean a compliance management system and an asset in that world has its obvious monetary connotation.
So now when you hear, “We’re going to throw the CTA over the hero in the wires…” or “The hamburger’s right by the breadcrumbs...” you no longer have to be completely befuddled.
A Digital Rosetta Stone
The crux of a successful project isn’t just understanding the vision and scope, it’s also literally knowing what certain words mean. Most people would rather nod and feign comprehension than actually ask when they come across a foreign bit of jargon. You tell yourself that you’ll just Google the term later or you’re confident someone on your team must know, though the latter may not be true and the former could be forgotten.
No one wants to seem incompetent — but the ultimate incompetence is being uninformed. Just as agencies and clients need to be clear about a shared vocabulary, internal teams should also have agreed-upon documentation of terminology. This means everyone should know what is being said when anyone speaks of the milestones or deliverables of a build. Misunderstandings in business happen, but it’s the work of language to clarify, not confuse.
Beyond Grammarly
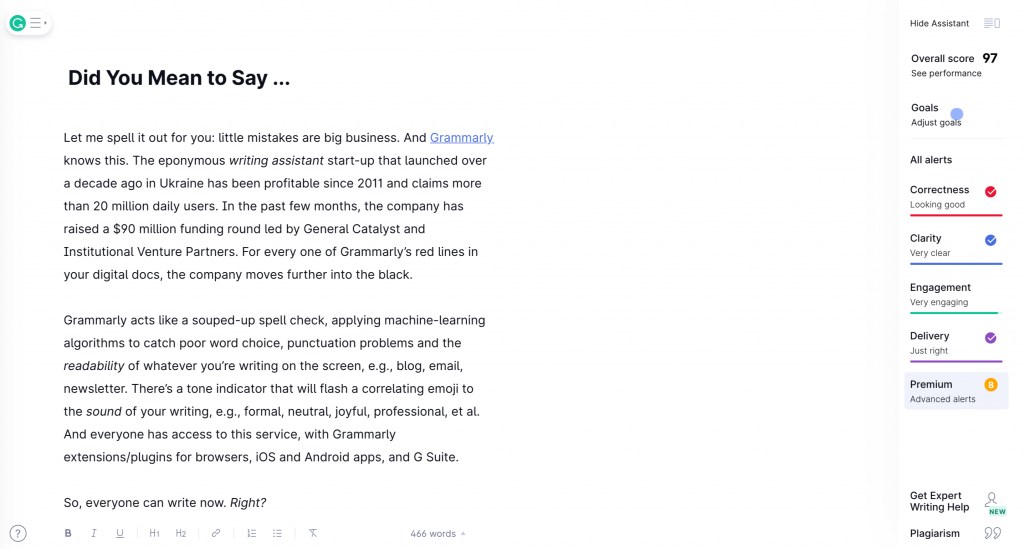
Regarding clear language, let me spell it out for you: little mistakes are big business. And Grammarly knows this. The eponymous writing assistant start-up that launched over a decade ago in Ukraine has been profitable since 2011 and claims more than 20 million daily users. In the past few months, the company has raised a $90 million funding round led by General Catalyst and Institutional Venture Partners. For every one of Grammarly’s red lines in your digital docs, the company moves further into the black.
Grammarly acts like a souped-up spell check, applying machine-learning algorithms to catch poor word choice, punctuation problems and the readability of whatever you’re writing on the screen, e.g., blog, email, newsletter. There’s a tone indicator that will flash a correlating emoji to the sound of your writing, e.g., formal, neutral, joyful, professional, et al. And everyone has access to this service, with Grammarly extensions/plugins for browsers, iOS and Android apps, and G Suite.
So, everyone can write now. Right?
Spellbound for Years
Mainframe computers in the late 1970s featured rudimentary spell checkers and by the 1980s, Georgetown University linguists had developed the first official spellcheck system for IBM. We all remember the red squiggles of Microsoft Word in the 90s (and try to forget Microsoft Office’s Clippy). With the dawn of autocorrect and autofill, we’ve become conditioned to expect our devices to tell us what to type (and what not to). Now we have Grammarly, which transcends the binary editorial approach of this is wrong with a suggestive logic and holistic analysis of the words we string together.
Grammatically Correct
Beyond the basics of grammar and punctuation, Grammarly provides realtime self-editing assistance by providing the much-mentioned readability score, broken down into the following metrics:
- Correctness: the baseline of grammatical/punctuation/spelling cleanliness
- Clarity: how understandable is your messaging/point?
- Engagement: does it provoke the reader to think/feel/do?
- Delivery: does the tone/content match your audience and purpose?
This feedback can be calibrated by setting writing goals (and giving Grammarly context) such as:
- Intent: Narrative/Informative/Entertainment
- Audience: Industry Experts/General Public/Professors
- Style: Casual/Formal/Academic
- Emotion: Optimistic/Cautious/Peaceful
You’ll also be provided with reading time estimations, reading-level gauge, sentence structure breakdowns, and a potential plagiarism cross-reference.

The Thin Red Line
Does Grammarly make someone a better writer? No. Does it clear and clean up the copy for someone rushing through email correspondence or fine-tuning a piece of long-form content? Yes. An expert human editor still beats out a machine (for now) when it comes to proofreading one-to-one, but one person can’t scale like an algorithm.
Like with any tech tool, Grammarly helps in moderation but hinders if overused — it doesn’t teach you how to write; nor does it create content for you. Just as agencies and clients should be on the same wavelength regarding terminology, once you publish something or hit send, the most crucial clarity metric is if you understand what you just wrote.
