508 Compliance: Making Your Website More Accessible

508 Compliance Podcast Available — featuring a developer’s point of view on the ever-changing realities of web accessibility.
508 Compliance is shorthand for a law that requires federal government websites to be safe and accessible for people with disabilities. This law covers a range of issues related to assisting people with different kinds of disabilities. Nearly 20% of all Americans have some kind of disability; about half of those are considered to be severe disabilities. By ignoring the accessibility needs of your audience, you will inevitably lower your page views, limit your website statistics, and narrow (if not isolate) your target audience.
Whether working for the federal government, the private sector, or a nonprofit, 508 Compliance and accessibility best practices for all users should be met well before design or development are executed. Here’s an overview of 508 Compliance issues and how a good web development team can help you navigate them.
What is 508 Compliance?
Section 508, an amendment to the United States Workforce Rehabilitation Act of 1973, is a federal law mandating that all electronic and information technology developed, procured, maintained, or used by the federal government be accessible to people with disabilities. 508 Compliance, therefore, involves developing a website that can be used by people with limited vision or blindness, deafness, seizure disorders, and other disabilities.
What Does 508 Compliance and Accessibility Entail?
There are a number of ways in which you can make your site accessible for people with disabilities. These are some of the major features of 508 compliance:
Closed Captioning & Subtitles
Closed captioning is text included for hearing impaired to audio or video files with audio components. This has been commonly used for TV, movies, and video for years, providing a transcript of the spoken words on the screen. Since manually creating captions is time-intensive and auto-generated captioning (as with YouTube) is error-prone, there are companies nationwide that can provide closed captioning transcripts for your videos or podcasts.
Enable Closed Caption automatically or manually to ensure equal accessibility for hearing impaired viewers.
Screen Reader Capability
Websites should be built with the ability to be accessed with a screen reader. Many visually impaired people, as well as those with cognitive and/or learning disabilities, use screen readers to read aloud the text found on webpages. These screen readers convert digital text into synthesized speech, pairing with documents, spreadsheets, and OS’. It’s important to remember that screen readers process text differently than sighted users. Screen readers progress through text in a linear manner, rather than at a macro-view, and require different means of navigating content quickly. For a more thorough explanation of how screen readers process content, view this helpful guide.
Accessibility with Keyboard
Users who have motor disabilities or use screen readers can be dependent on keyboard-only visual indicators, which need to be programmatically indicated as well. This includes the need for programmatic indication of focus used by the browser to indicate where interactions should occur for assistive technology. For example, links, buttons or input fields can be controlled with the tab, arrow, or other keys rather than a mouse click to increase access for all. For example, “Tab” can be used to move between links to allow users to find specific content more efficiently. They can also order navigation by jumping through headers, landmarks, page sections, or paragraphs and page elements.
Tab navigation allows keyboard-only users to navigate easily and quickly through page content.
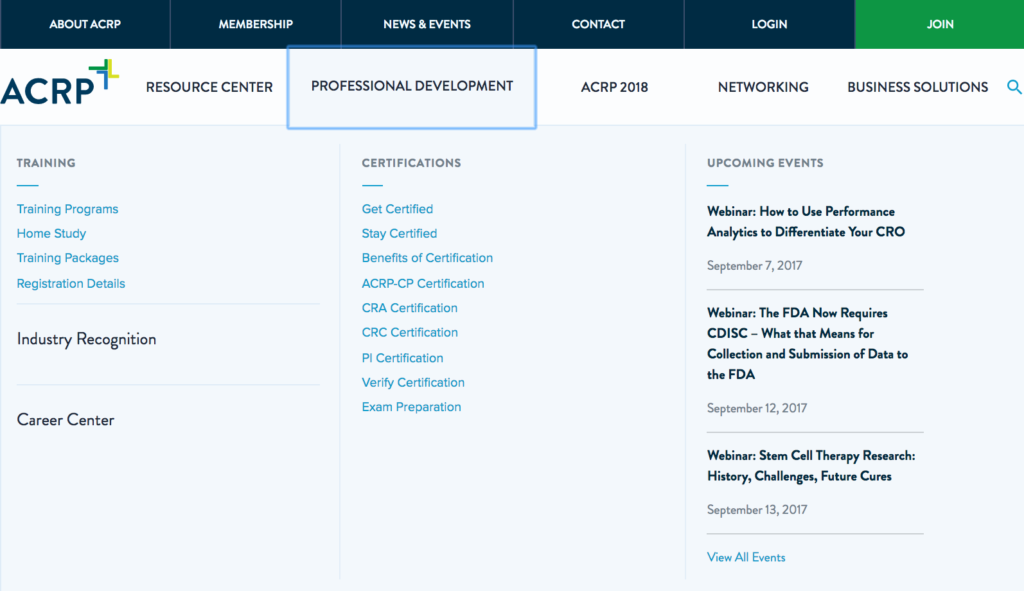
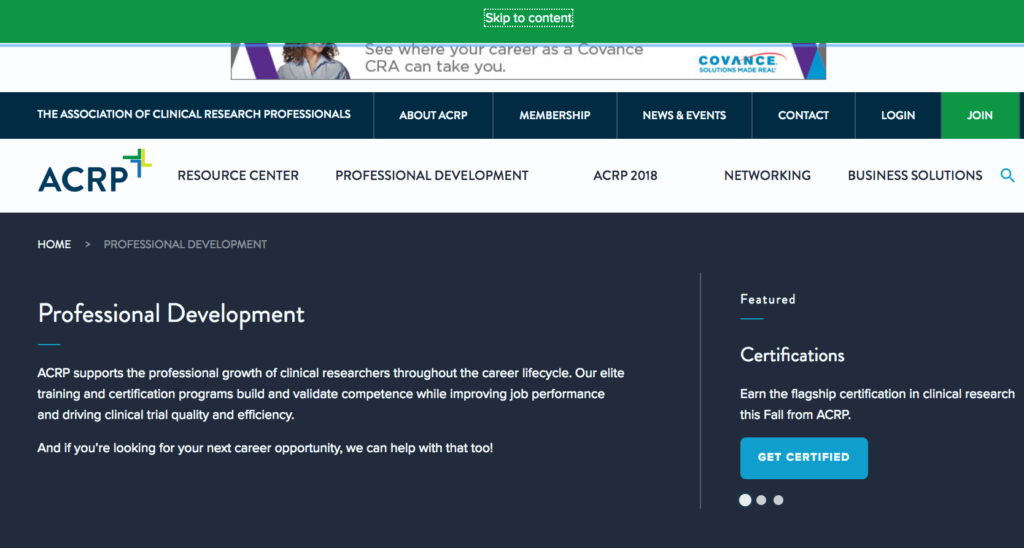
Skip Navigation Links
Skip Navigation Links allow keyboard-only users to skip repetitive content like the mega navigation and move directly to the main content on a desired section of the page.
Skip navigation allows users to jump to key areas of content on a page.
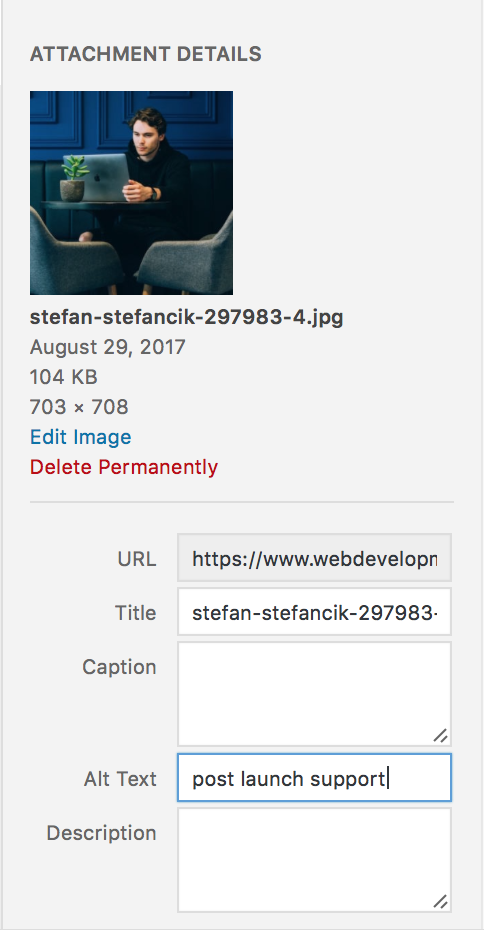
Alternative Image Text
All images need to have descriptive text attached to them for the visually impaired. Alternative image text gives context to the images on the page that they cannot see by providing screen reader software with the text to read aloud. Make sure to ensure that the alternative text is readable and descriptive for the user.
Alternative text for images is used by screen readers to ensure equal accessibility for those with visual impairments.
Alternative iFrame/ Video Text
Like alternative text for images, alternative text for videos is required to allow screen reader software to describe an embedded video.
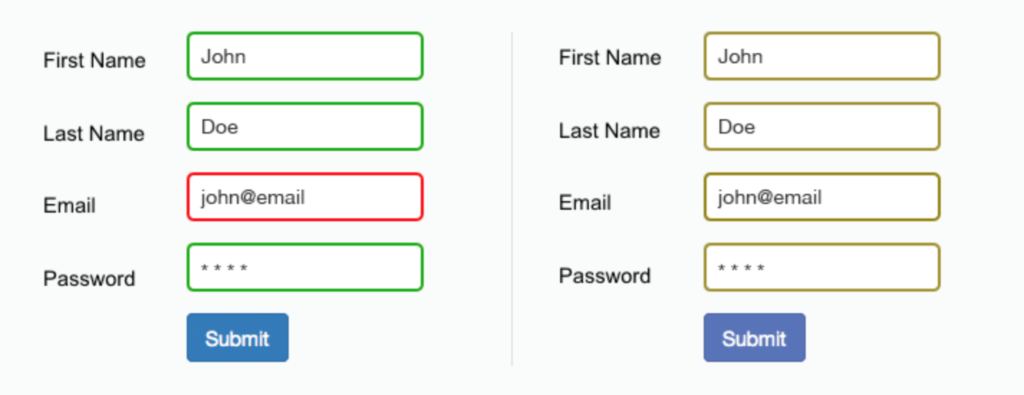
Color Allocation and Contrast
Color can be an easily overlooked accessibility element. We can unconsciously assign meaning to color, e.g., red means “error” on many websites. For users with visual impairments; however, color can present unique problems. Adding labels or icons to any color-coded fields or content elements is an easy way to resolve color-based accessibility issues, or even offering alternative color palettes. Some users, particularly those with visual impairments, need a certain amount of contrast between the text color and the background color to make a webpage readable. A good web design firm can ensure you have the right color contrast, making it more easily readable for all of your users.
Color-coded fields or content sections can limit accessibility for color-blind or visually impaired users.
Color Schemes and Page Layout for Seizure Avoidance
Certain color schemes and screen flickers can cause seizures in people with certain disorders. Webpages must be designed to avoid causing the screen to flicker with a frequency greater than 2 Hz and lower than 55 Hz.
Avoid Block Zoom
It is vital that zoom functionality is not disabled for mobile devices when creating a responsive design. Zoom is a feature used by a large percentage of the population with astigmatism and other visual impairments. Avoid blocking zoom on mobile devices to allow users the freedom to zoom as needed, and remember to check the layout for up to 200% zoom on desktop.
Timeouts
When a timed response is required, the user must be given sufficient time to indicate more time is required. This timeout feature is commonly found in forms where personal information is entered. Your design team can ensure ample time is provided and a warning can be added to delay a time out.
Timeouts need to offer ample session time for users to access the content and indicate more time that is needed.
How Do I Know if My Site is 508 Compliant and Accessible to People with Disabilities?
A number of free sites have been launched that allow you to test your current site for issues. An expert web design agency will be able to help you interpret the results. Some of these include AChecker, CynthiaSays, ChromeLens, Tenon, and HTML Codesniffer, amongst many other which can be readily found online.
Having a 508 Compliant and fully accessible website is a best practice to follow, regardless of whether your your organization is legally required to implement 508 Compliance. With so many Americans living with disabilities, it is problematic if an organization’s website does not cater to the entirety of web-users. The right web design firm can guide you through the process and make sure you have a great site that is accessible to all users.
Want to know more about how to ensure 508 Compliance for your website’s users? Contact us to speak to an expert from our development or strategy team, or email us at [email protected].
To learn more about ADA, visit this updated article: https://stage-www.webdevelopmentgroup.com/2018/12/techniques-to-master-ada-compliance/