The Pros and Cons of Infinite Scroll

Infinite scroll is a highly popular–if not divisive–design choice. Choosing whether or not to utilize infinite scroll can impact user experience, lead generation, and much more.
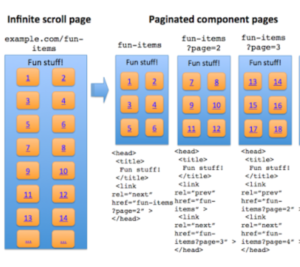
Infinite scrolling is a technique which prevents the browser scroll bar from reaching the bottom of the page. Instead, the content is extended as the user scrolls further down the page. Infinite scroll can be a continuous scroll or can be shortened with a “Load More” option that allows the user to opt in or out of continued scrolling.
A recent client conversation about the opportunity to incorporate infinite scroll sparked a debate on our team. We’re sharing some of our insights into the pros and cons of infinite scroll to help optimize user experience for organizations of any size.
Evaluating Content Types
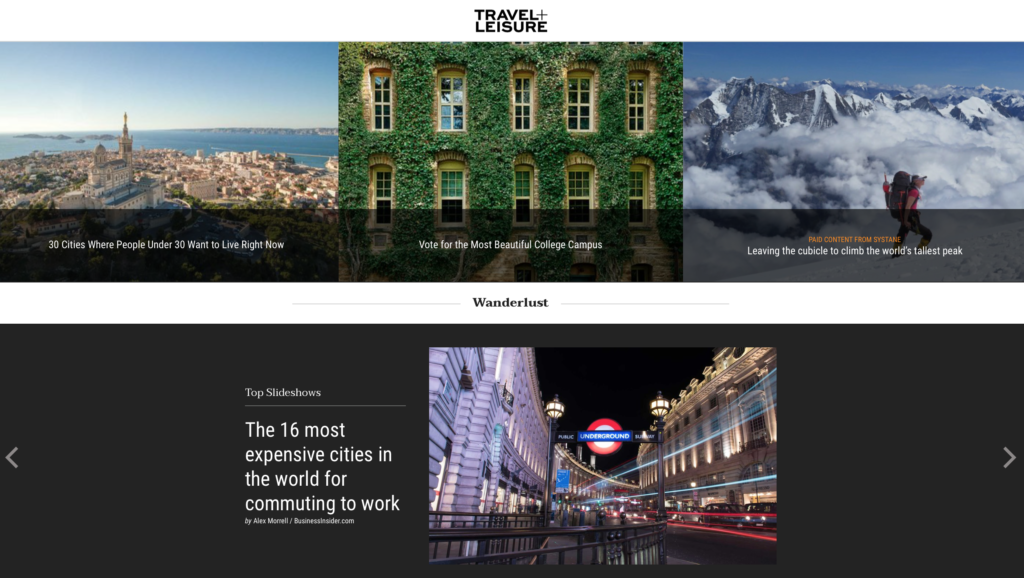
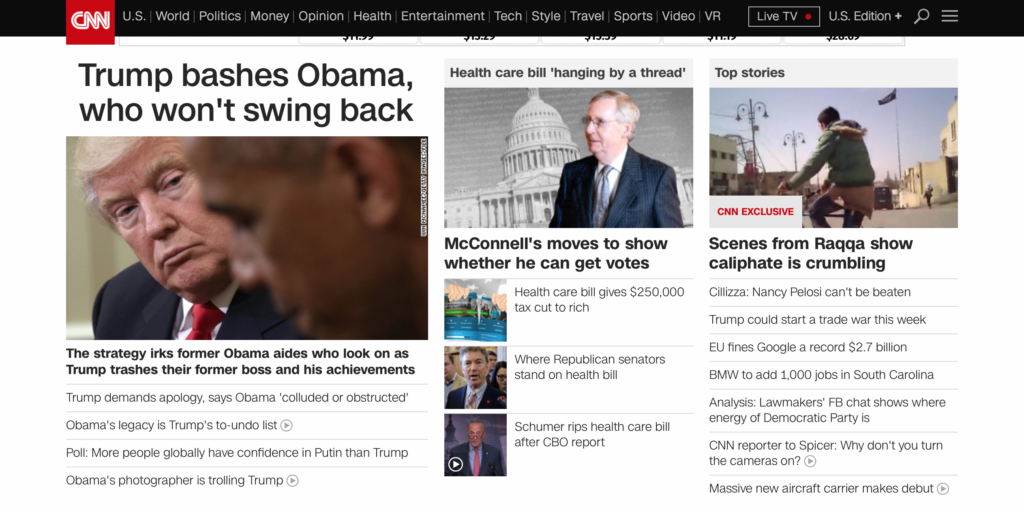
PRO: For certain content types, infinite scroll is the better choice in that it grants the user the ability to maneuver down the page rather than relying on pagination to guide them. Important updates, news feeds, and continuously updated content can benefit from infinite scroll. For example, CNN uses infinite scroll to highlight important news stories and incoming information first, then allows users to load older posts.
 CON: Infinite scroll isn’t nearly as useful as pagination for content where order is important, as users generally remain at the top of the page and consider lower content more superfluous. For a news site, infinite scroll naturally fits with the content, whereas ecommerce sites are better served by pagination. For example, on Amazon, administrators can control which items are seen first, and can even create specific organization based on qualifications like price, size, and availability.
CON: Infinite scroll isn’t nearly as useful as pagination for content where order is important, as users generally remain at the top of the page and consider lower content more superfluous. For a news site, infinite scroll naturally fits with the content, whereas ecommerce sites are better served by pagination. For example, on Amazon, administrators can control which items are seen first, and can even create specific organization based on qualifications like price, size, and availability.
Managing Content Hierarchy
CON: Content is easier to organize with pagination rather than infinite scroll. Pagination allows administrators to more easily control items like content relevance, type, and order. A large staff page, for example, needs to be easily searchable according to name, title, and so on. Infinite scroll can sometimes become a repository for information, meaning important items are moved to the bottom of the page and users can become frustrated. Pagination can be a more intentional solution for organizing content according to hierarchy of importance.
PRO: Scrolling allows users to engage with new information in a continuous cycle. It’s important to weigh what is being gained or lost in using scrolling over pagination, as scrolling allows users to maneuver down the page rather than simply move from one to the next. On a news site, for example, the most relevant information is continuously replicated at the top of the page to repeatedly engage users with every page refresh.
Consider the User Experience
PRO: To keep viewers engaged, infinite scroll creates a more compulsive viewing experience than pagination. By keeping the eye on the screen longer, information can be more easily digested. Page load times are equally important when determining appropriate formats for optimized user engagement. Administrators must consider whether added content to an existing page or a page refresh loads faster. Depending on content placement, infinite scroll outweighs pagination for a situation in which the content list is lower on the page (meaning a continual refresh with pagination would impede a smooth UX).
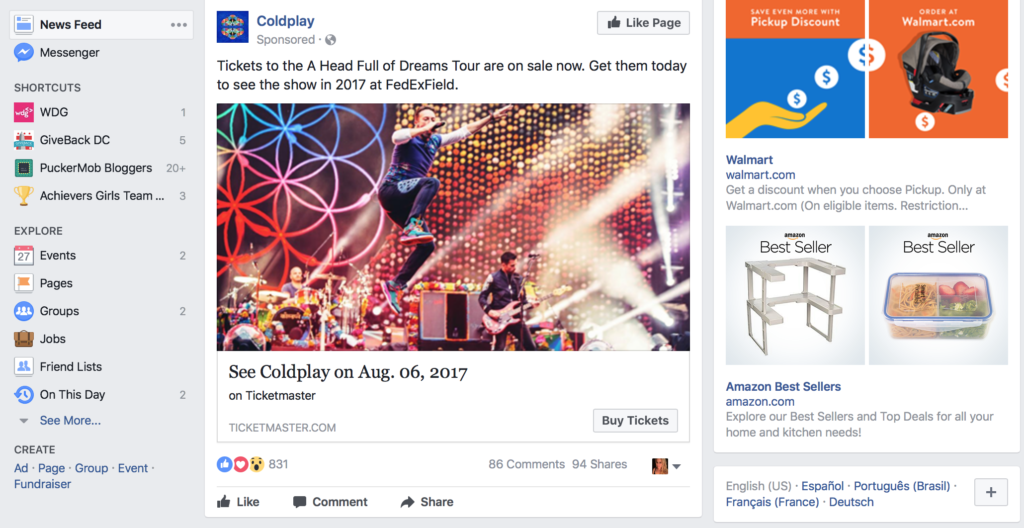
Also, companies like Facebook, Tumblr, or Instagram can actually monetize their viewers with a longer viewing experience. Using algorithms, these organizations pull in ads that are interspersed throughout the content without breaking the rhythm or flow of the UX.
CON: Specific information can be more difficult to access with infinite scroll. For example, if the user simply wants to know the company’s address but the footer is difficult to reach, they will become frustrated. The same is true of content with specific denotations, such as time-stamped articles; it’s much easier to utilize pagination to guide users towards a specific article from June, hypothetically, than scrolling would be. For example, Time.com’s bounce rate dropped 15% after adopting continuous scroll. Simultaneously, pagination equates to more page views, which in turn can create a return on investment if ads are implemented.
Maximize Tech Capabilities
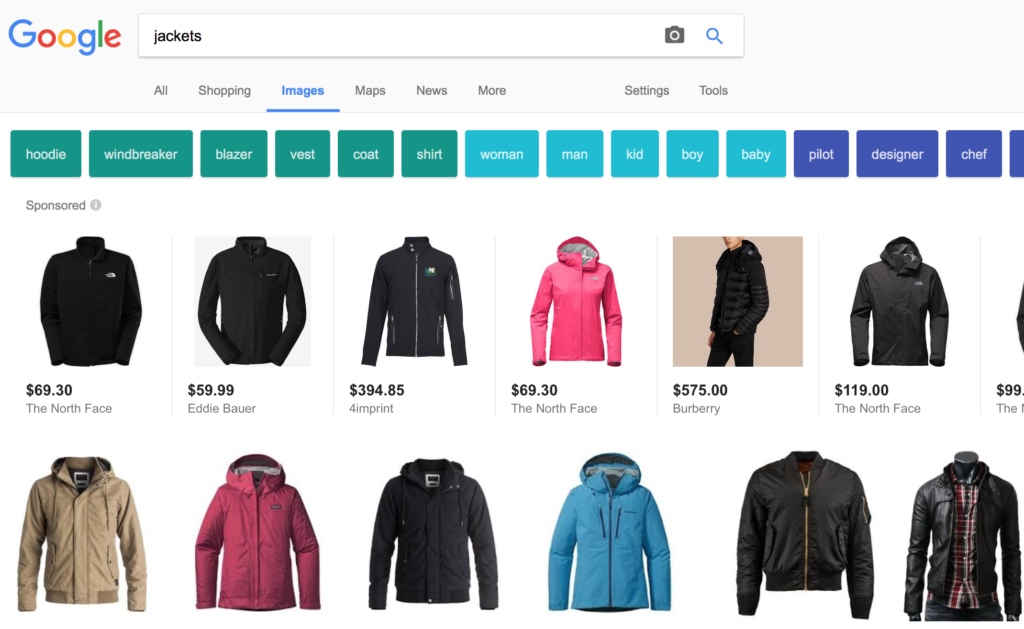
CON: Infinite scroll can take forever to load and can tax the browser, especially if what’s being loaded isn’t prioritized. It can be difficult to return to a particular point in the scroll for users as well, thereby increasing the bounce rate. Google, for example, prioritizes pagination over scrolling in order to give instantaneous and quick results/information for the user.
PRO: Infinite scroll can create a more seamless feeling for users, especially on mobile devices. Swiping is what mobile devices seem to have been made for. Pagination can destroy exploration in the sense of load time, which is a common motivation for users on tablets and phones. Ad slots can also be utilized in more opportune areas as well on infinite scroll.
Infinite scroll is a popular choice among web designers for many reasons, but pagination offers a number of strong attributes as well.
Check out just a few examples of these award-winning websites with infinite scroll: Evert_45, Un Monde, Uber | Where To?, and Gazelle No.1.
Optimizing SEO
CON: Infinite scroll notoriously lowers SEO rankings on Google search because it treats the page as singular content, meaning google bots don’t load more and therefore overlook a great deal of content. This, in turn, lowers SEO rankings because there is less content to add to the rankings. Etsy notoriously performed poorly after the implementation of infinite scroll in 2012.
PRO: There are ways to make the implementation of infinite scroll more web friendly, such as using paginated series to go along with the infinite scroll. Other recommendations can help ensure that the use of infinite scroll helps–rather than hinders–your SEO rankings. This incredibly helpful guide from Google Webmaster Trends Analyst John Mueller is a great tool to help.
The choice a designer makes depends greatly on content organization, desired user experience, and technological needs. Whichever you choose for your organization, weighing the pros and cons of infinite scroll will help you make the best possible design choice.
Which method do you prefer: infinite scroll or pagination? Let us know at [email protected]!