How to Prep Website Content for Facebook

Facebook is often the hub of a company’s social media strategy. Engaging content is crafted for a target audience and intended to be shared. Each time a piece of content is shared, increased exposure has huge potential.
Because of this, it is important that the article—once shared—is shown with as much care as was invested when initially published. It’s within the best interest of a company to optimize the display of website content on Facebook. It’s also crucial that Facebook fuels users’ feeds with attractive and valuable content.
To support this optimization, Facebook has published 7 Sharing Best Practices for Websites. Here are three takeaways from this gateway to Facebook’s sharing resources.
Facebook Open Graph
To give content publishers a way to control how their content appears on Facebook, the social network powerhouse published an API. This system ensures that whether a link, photo, video or digital story is being shared, the publisher can influence how that content is shown to their users. To fully leverage the capabilities within the API, HTML markup is added to the head of a page’s code in the form of Open Graph meta tags.
Basic tags include:
- URL: plain URL without any additional parameters, variables or mobile domains;
- Title: article title without extra branding (i.e., site name or tagline) that might be added for SEO purposes
- Description: an article excerpt
- Site Name: often the company name (i.e., The Web Development Group, not https://webdevelopmentgroup.com)
Plugins and widgets often handle the baseline integration of these meta tags within a page’s code. But there’s more to leverage than just the basics!
The First Share
Once your meta tags are where they should be and being populated by information related to your article, Facebook still has to grab and cache this information. By caching the information, Facebook doesn’t have to download and interpret the information each time the article is shared.
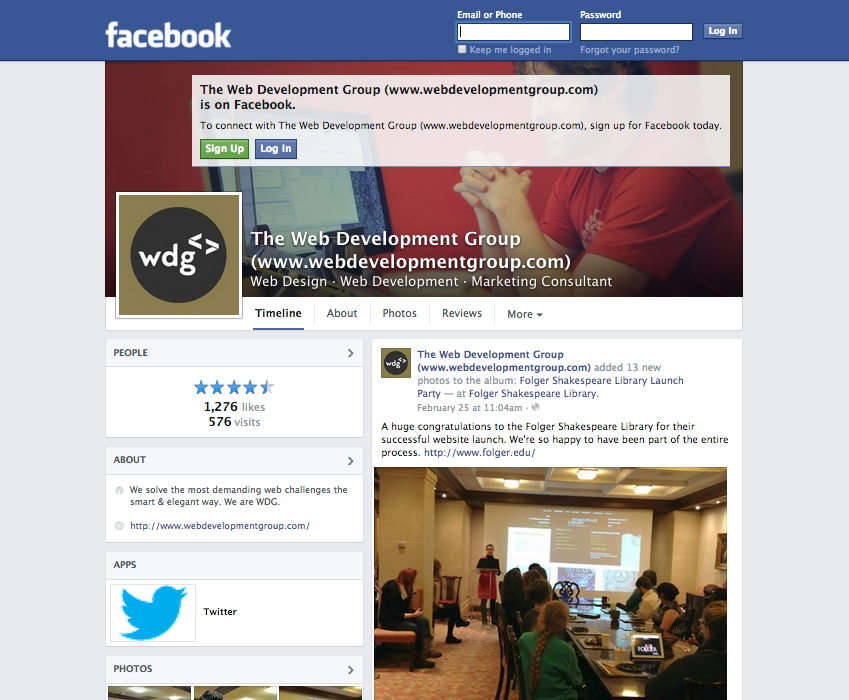
Have you ever noticed that the first time a post from a website is shared, thumbnails, full images, or videos may be missing?

It’s important that once an article is published, the publisher tries to share that article first, so that the first time a user tries to share the article, the content is shown as intended.
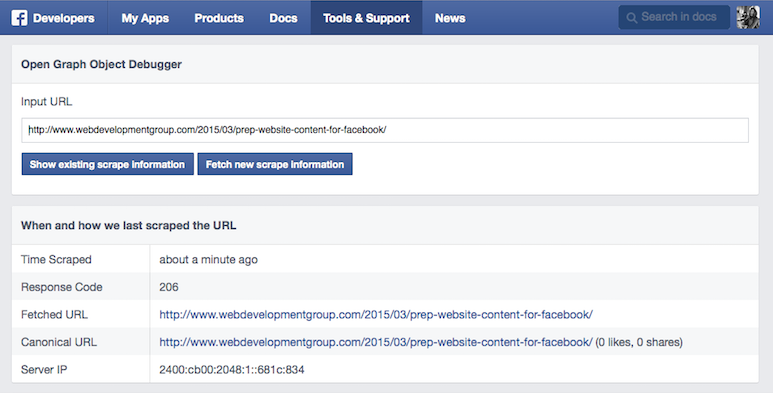
To assist with this process and to identify and fix any problems that might be related to the Open Graph meta tags, enter the URL of the article into Facebook’s debugger tool. Facebook will display any information and errors with the information that was scraped from the article.
Videos and Images
From infographics and event photos to original or curated video content, multimedia assets are often incorporated into articles to enrich content and entice engagement. Facebook’s Open Graph offers a number of options to customize the display of media rich content. Here are 2 tips to get started:
- Videos can be “attached” or played inline. If attached, a thumbnail will be shown (if an image is available) and links within the Facebook post will send the user to the article itself. Videos played inline, must be served from a secure URL (https), but will be able to be viewed within a user’s timeline.
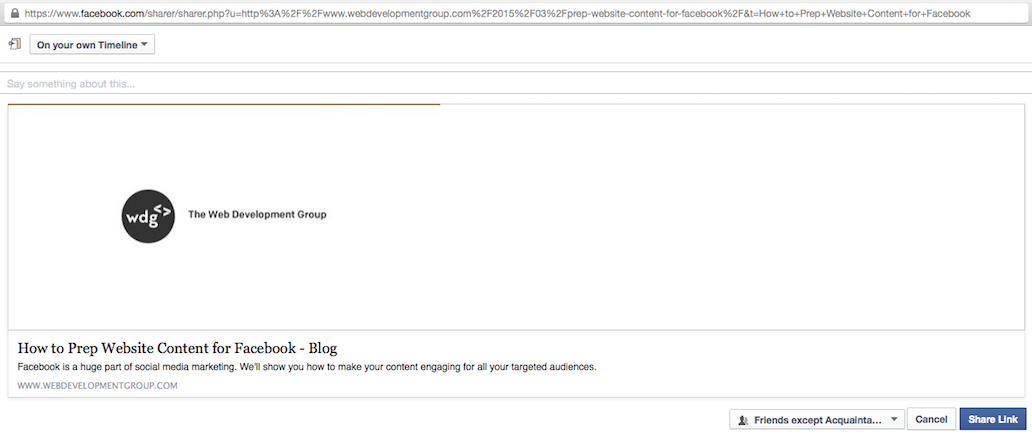
- Images have an absolute minimum size. If the width OR the height of an image is less than 200px, Facebook will not show any image. This is especially crucial if the article does not have an image of its on and the company logo, for example, is being passed by default. The bigger the image the better! The best size to use is 1200 x 630 pixels but using an image half that size (600 x 315 pixels) will at least generate a post with a large image preview instead of just a thumbnail. Images smaller than 600 x 315 pixels will display like a thumbnail, to the left of the article title and description.
These tips and tools are just one of many as it relates to empowering companies to manage their brand online. Leveraging APIs isn’t as hard as it sounds and the return could lead you closer to achieving your KPIs.