The Grid System: Your Outline to a Beautiful Website

What’s a Grid?
As a writer, I live and breathe by the numerous style guidebooks and outline-filled notebooks that straighten out my thought process. Although a reader will never see those coffee-induced pages of madness which hopefully lead to beautiful prose, outlines and frameworks give harmony to what I’m about to write.
Let’s break out an analogy, shall we?
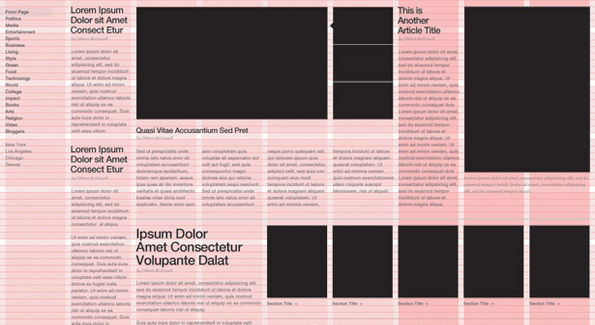
A grid is to a website what an outline is to a paper. It is a system of invisible vertical and horizontal lines that orders content, text, and graphic elements on a website. Think of the grid system as a set of standards. It lays out the basic conditions for structuring and ordering content. It also sets the foundation for a more streamlined development and editing process.
Now that we understand the what, let’s move onto the why.
Advantages of a Grid System
1. Create Within Constraints
As a writer, I swear by outlines. Those detailed lists help me sort out what, and what isn’t, relevant to my topic. And guess what? Grids work the same way for web designers. Grid boundaries give both the designer and developer control over the structures of the website being built.
Why should this matter to you, as a client? By establishing guidelines, designers and developers can avoid the chaos of superfluous details and out-of-place elements that may crowd your user’s experience. (See #3.)
2. Set the Tone
If you recall, a grid divides your website into vertical and horizontal lines that guide the site’s structure. These natural divisions allow for systematic design that not only makes concept-creation easier, but ensures visual consistency and uniformity across all pages. Solid design is a balance between interconnected elements, and grids can help achieve that balance.
3. Guide Your Users
Users love websites that are consistent and easy to use. (See this blog about conversion rates.) Using a grid, designers can direct your users to particular actions and airtight their digital experience to be as natural and intuitive as possible.
Let’s Talk
Establishing a grid system is a guaranteed way of building aesthetically beautiful, functioning website experiences. Sounds good, right? Luckily for you, our creative team of skilled designers and developers are ready to put their talents to the grindstone to make sure you get the best website possible, for your business and your users. Want to get the lowdown on starting a project? Have more questions about grids? Drop us a line today!

